Recent work

Stanford Summer Session
As the visual design lead for the new Stanford Summer Session website, I created an engaging online space that captures the vibrant student experience beyond the classroom.
Content mapping
User journeys
Feedback and iteration
Tight timeline and project prioritization

Stanford Momentum
I transformed brand guidelines into a flexible, comprehensive design system, empowering content creators to easily craft cinematic stories with ample customization options to suit their unique needs.
Technical design
Responsive design

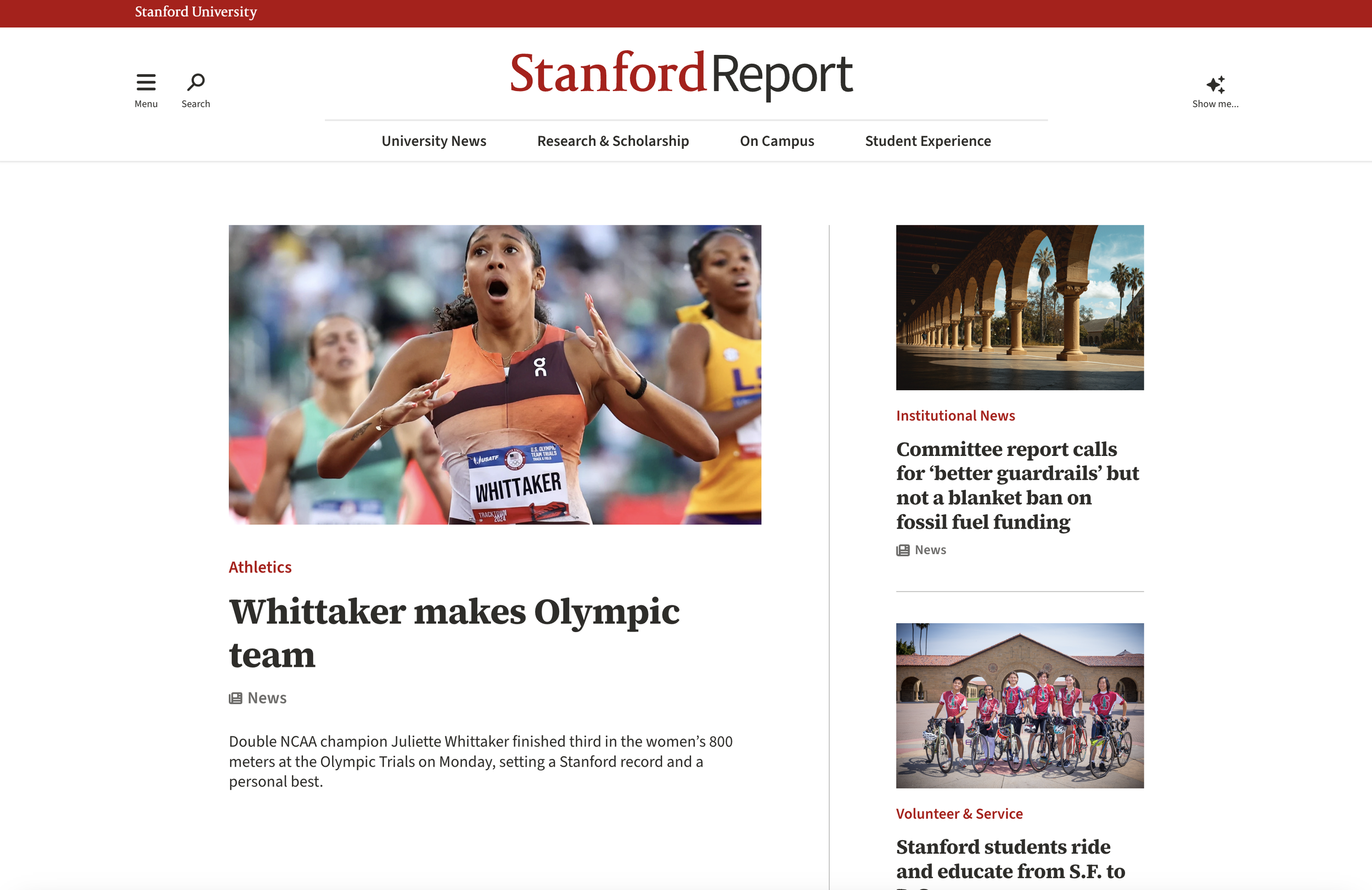
Stanford Report
As a visual designer for the new Stanford Report, I collaborated with University Communications to merge two websites into a modern, unified news platform. Through sketching and iterative reviews, I turned wireframes into polished mockups that aligned with Stanford’s brand and communication goals.

Service pages: a balancing act
Working with the Stanford Libraries web team, I led the restructuring and rewriting of library service pages. By simplifying language, cutting redundancies, and using iterative usability testing, I reduced the number of pages from 100+ to just 30, improving both efficiency and user experience.
Content strategy
Usability testing
UX copywriting

Let’s talk about library guides
At Stanford, I led the transition of library guides from Drupal to LibGuides CMS, addressing pain points in the guide authoring process. By conducting a thorough needs assessment, implementing best practices, and offering training, I helped content creators craft more intuitive and engaging guides.
Platform evaluation
Content migration
Best practices development
Web author training and support

Content ROT: another library adventure
After a comprehensive audit of the Stanford Libraries website, I spearheaded a project to tackle outdated and redundant content. I identified over 5,000 outdated pages and created a basis for ongoing content maintenance, enhancing the site’s relevance and establishing content governance protocols.
